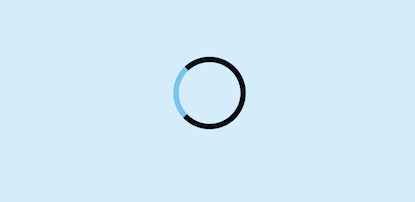
CSS - Cercle de Téléchargement avec un fond a moitié transparent

Ce tutoriel nous montrent comment créer un Cercle de Téléchargement avec un font d'écran a moitié transparent
.
Nous utiliserons HTML, CSS et JavaScript afin d'accomplir cette tâche.
1. Ajouter le code suivant sur vote page HTML
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href="style.css"/>
</head>
<body>
<button id="ExecuterButton" type="buton" onclick="showLoader()"> Executer</button>
<div id="semiTransparenDiv"></div>
<script>
function showLoader() {
document.getElementById("semiTransparenDiv").style.display = "block";
}
</script>
</body>
</html>
2. Ajouter le code suivant sur votre CSS
body {
background-color: #6CC4EE;
}
#ExecuterButton {
margin-top: 800px;
margin-left: 48%;
}
#semiTransparenDiv {
width:100%;
/*-Lets Center the Spinner-*/
position:fixed;
left:0;
right:0;
top:0;
bottom:0;
/*Centering my shade */
margin-bottom: 40px;
margin-top: 60px;
background-color: rgba(255,255,255,0.7);
z-index:9999;
display: none;
}
@-webkit-keyframes spin {
from {-webkit-transform:rotate(0deg);}
to {-webkit-transform:rotate(360deg);}
}
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
#semiTransparenDiv::after {
content:'';
display:block;
position:absolute;
left:48%;top:40%;
width:80px;height:80px;
border-style:solid;
border: 5px solid black;
border-top-color: #6CC4EE;
border-width: 7px;
border-radius:50%;
-webkit-animation: spin .8s linear infinite;
/* Lets make it go round */
animation: spin .8s linear infinite;
}